
Developing EYESY Visualizations in Visual Studio Code
Developing EYESY Visualizations in Visual Studio Code
Thanks to a good deal on one at Guitar Center I picked up an EYESY by Critter & Guitari. It’s a small metal box with wooden buttons and it makes DOS-like visuals.
I first came across the EYESY at a Circuit Church show:
Once I saw this (and immediately after was told that you can program your own visualizations in Python) I was sold. Approximately one year and one month later I now finally have one.
Editing on the EYESY
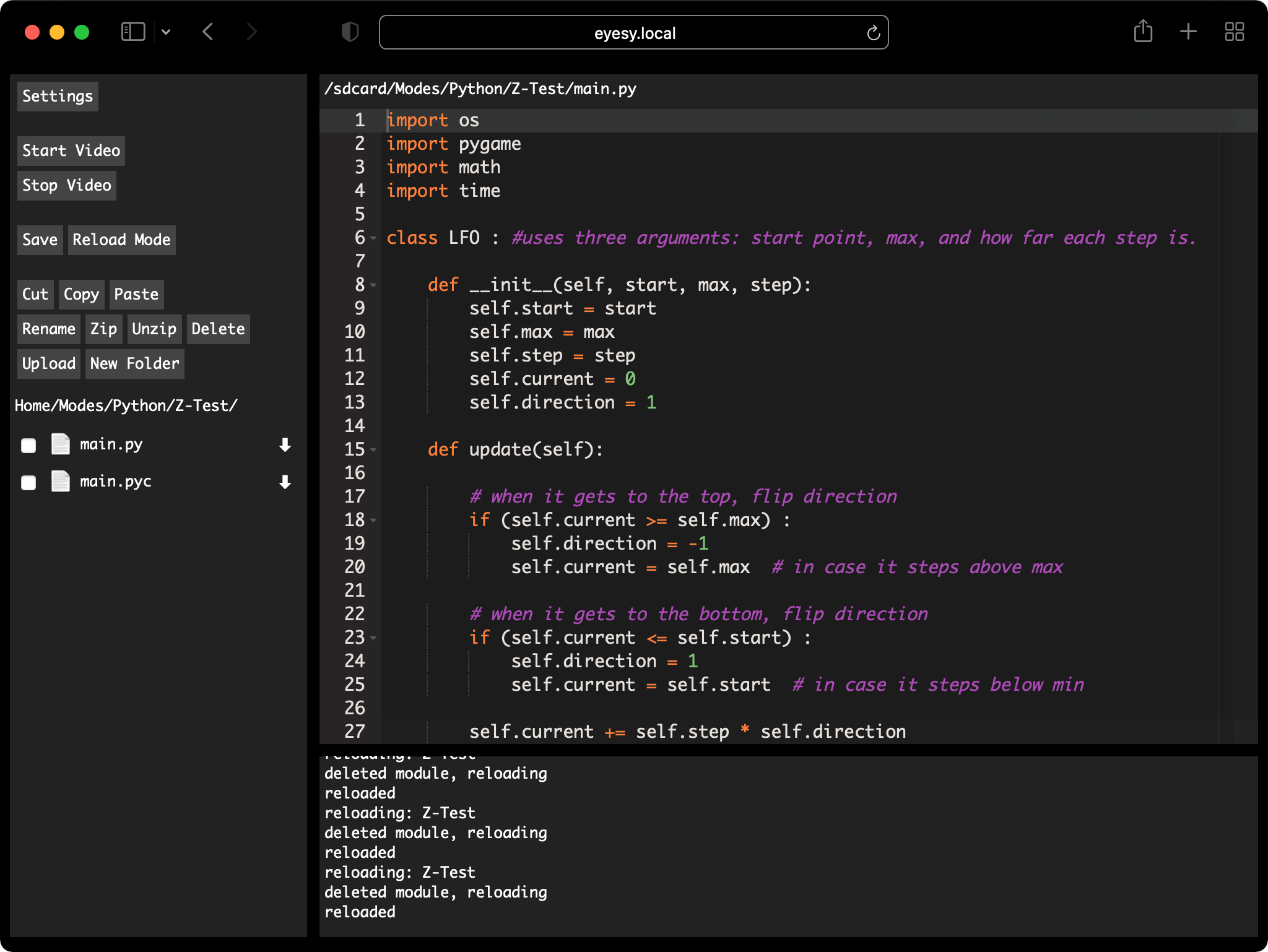
The different visualizations on the EYESY are called “Modes”. The process of developing your own Modes is actually pretty easy - Once you give it your wifi settings you can access a web-based editor by going to a web address on your machine:

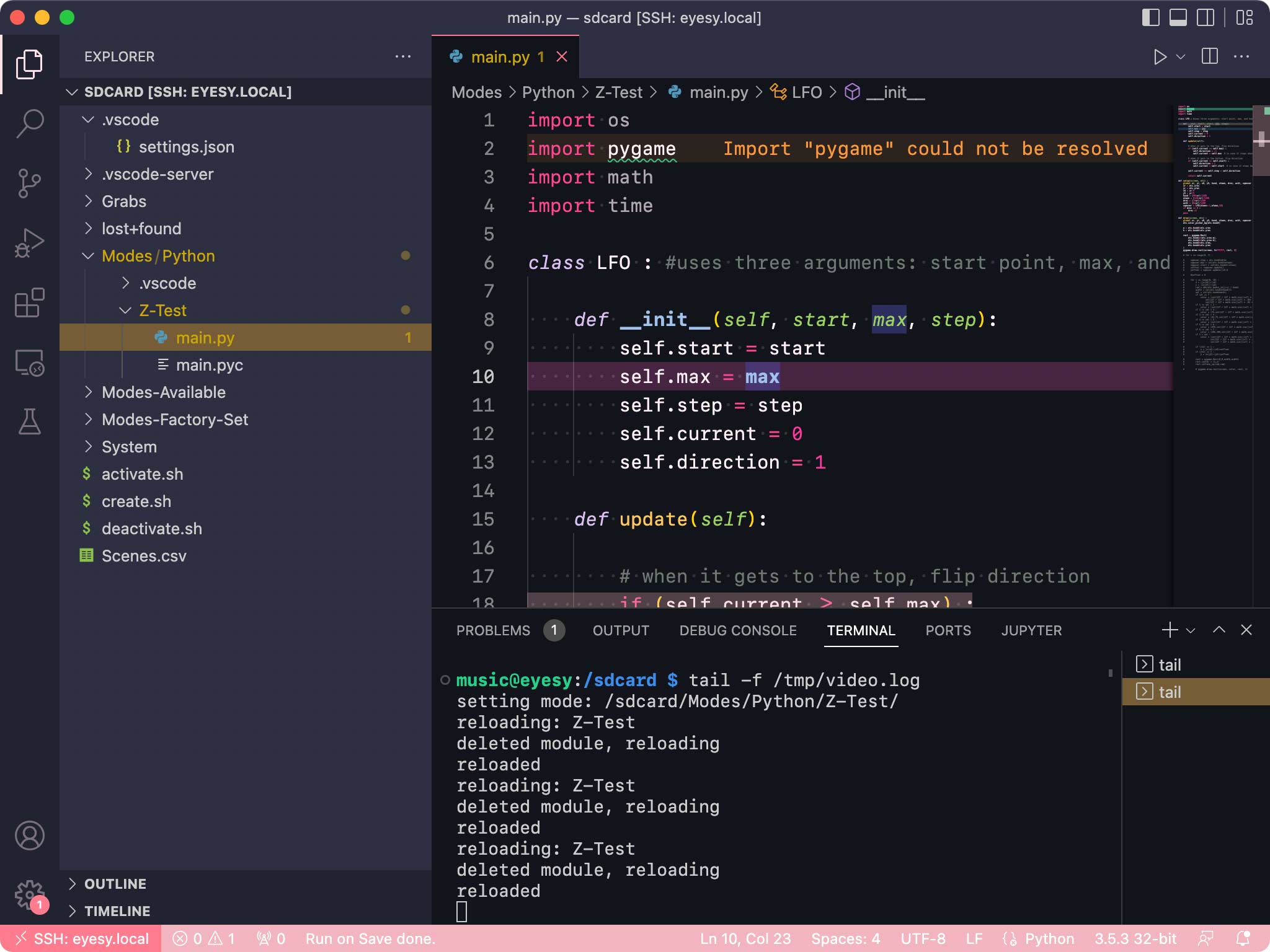
However, while the web editor is very well done I was still yearning to develop for the EYESY in VSCode which is the editor I’m very familiar with. You can see the final result here:

How to do it:
- Get the VSCode Remote Extension Pack and Run On Save plugins
- Edit your user settings to tell VSCode not to try to install anything on the home directory inside the EYESY as it’s read-only (
/sdcardis not):"remote.SSH.serverInstallPath": { "eyesy.local": "/sdcard/" } - In VSCode run the
Remote-SSH: Connect to Host...command, select+ Add New SSH Host..., then enterssh music@eyesy.local - Edit your workspace settings and configure Run On Save to reload the mode on the EYESY when you save the file:
"emeraldwalk.runonsave": { "commands": [ { "match": "\.py$", "cmd": "curl 'http://localhost:8080/reload_mode' --data-raw 'name=${file}'" } ] } - Optional: Open the VSCode terminal and run
tail -f /tmp/video.logif you want the see the log
That’s it! Now in VSCode you can edit one of the mode files (in /sdcard/Modes/python/) and when you save the EYESY will reload your visualization!
